728x90
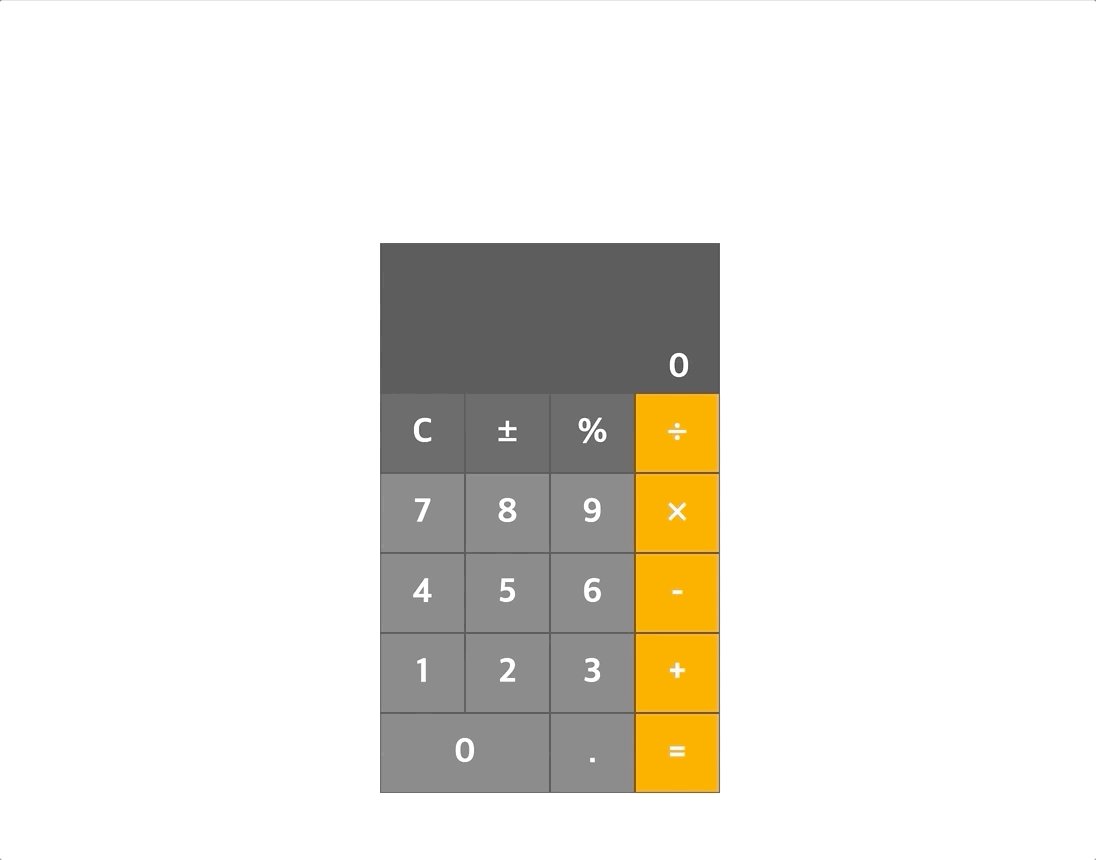
이번 시간에는 프로그래밍을 배우면서, 특히 자바스크립트를 배우면서 많이 시도하게 되는 계산기 프로젝트를 진행해보려고 합니다. 제가 만들고자 하는 계산기는 Mac 에서 사용되는 계산기의 디자인을 본따서 만들었습니다.
프로젝트를 진행하기 위해서는 우선 프로젝트 생성 및 파일 생성, 실행 방법을 알고 있어야 겠죠? 한 번도 프로젝트를 해보신 적이 없는 분들은 자바스크립트 입문 - 첫 번째 프로젝트 '클리커게임' 포스팅을 참고해주세요!
이번 프로젝트에서도 총 세 개의 파일이 필요합니다.
프로젝트를 생성한 다음에 index.html, calculator.css, calculator.js 이렇게 세 개의 파일을 생성해주세요. 지금은 javascript를 익히는 시간이기 때문에, 눈에 보이는 부분을 구현하지는 않겠습니다. 아래 코드를 그대로 복붙 해주세요!
- index.html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./calculator.css"> <title>My Calculator</title> </head> <body> <div class="container"> <div class="calculator"> <div class="displayBoard"> <div class="result"> 0 </div> </div> <div class="numberBoard"> <div class="row"> <div class="col subBtn" onClick="handleCalculator(event)"><div class="inner">C</div></div> <div class="col subBtn" onClick="handleCalculator(event)"><div class="inner">±</div></div> <div class="col subBtn" onClick="handleCalculator(event)"><div class="inner">%</div></div> <div class="col operator" onClick="handleCalculator(event)"><div class="inner">÷</div></div> </div> <div class="row"> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">7</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">8</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">9</div></div> <div class="col operator" onClick="handleCalculator(event)"><div class="inner">×</div></div> </div> <div class="row"> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">4</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">5</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">6</div></div> <div class="col operator" onClick="handleCalculator(event)"><div class="inner">-</div></div> </div> <div class="row"> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">1</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">2</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">3</div></div> <div class="col operator" onClick="handleCalculator(event)"><div class="inner">+</div></div> </div> <div class="row"> <div class="col2 numberBtn" onClick="handleCalculator(event)"><div class="inner">0</div></div> <div class="col numberBtn" onClick="handleCalculator(event)"><div class="inner">.</div></div> <div class="col operator" onClick="handleCalculator(event)"><div class="inner">=</div></div> </div> </div> </div> </div> <script src="./calculator.js"></script> </body> </html>
- calculator.css
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
.container .calculator {
width: 340px;
height: 550px;
background-color: #444;
color: white;
font-weight: bold;
font-size: 2.1rem;
}
.container .calculator .displayBoard {
position: relative;
height: 150px;
}
.container .calculator .displayBoard .result {
position: absolute;
right: 0;
bottom: 0;
margin: 0 30px 5px 0;
}
.container .calculator .numberBoard {
width: 100%;
height: 400px;
}
.container .calculator .numberBoard .row {
display: flex;
flex-flow: wrap;
height: 80px;
}
.container .calculator .numberBoard .row .btn {
cursor: pointer;
}
.container .calculator .numberBoard .row .col {
flex-basis: 25%;
cursor: pointer;
}
.col > .inner, .col2 > .inner {
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #444;
height: 78px;
}
.container .calculator .numberBoard .row .col2 {
flex-basis: 50%;
cursor: pointer;
}
.container .calculator .numberBoard .subBtn {
background-color: #555;
}
.container .calculator .numberBoard .subBtn:active {
background-color: #777;
}
.container .calculator .numberBoard .numberBtn {
background-color: #777;
}
.container .calculator .numberBoard .numberBtn:active {
background-color: #aaa;
}
.container .calculator .numberBoard .operator {
background-color: #ffa500;
}
.container .calculator .numberBoard .operator:active {
background-color: #dd8500;
}- calculator.js
const handleCalculator = (event) => {
switch (event.target.innerHTML) {
case '0':
case '1':
case '2':
case '3':
case '4':
case '5':
case '6':
case '7':
case '8':
case '9':
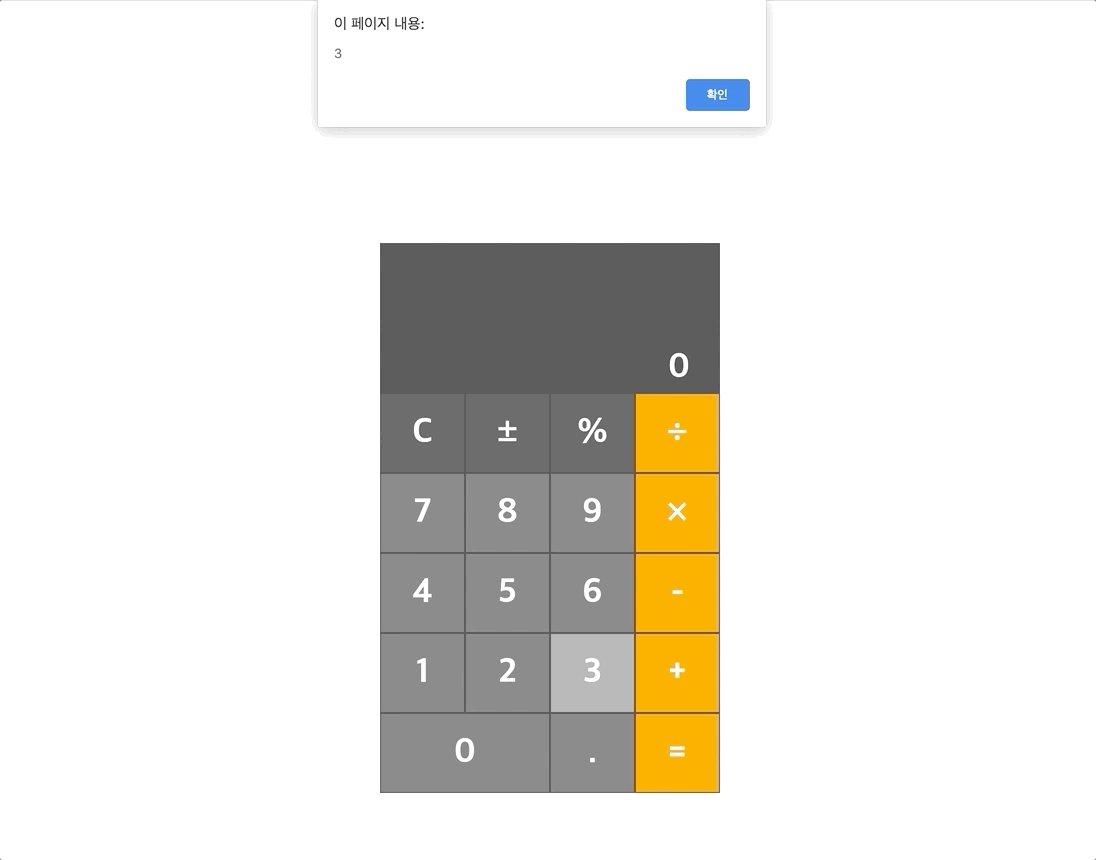
alert(event.target.innerHTML);
break;
case 'C':
case '±':
case '%':
case '÷':
case '×':
case '-':
case '+':
case '.':
case '=':
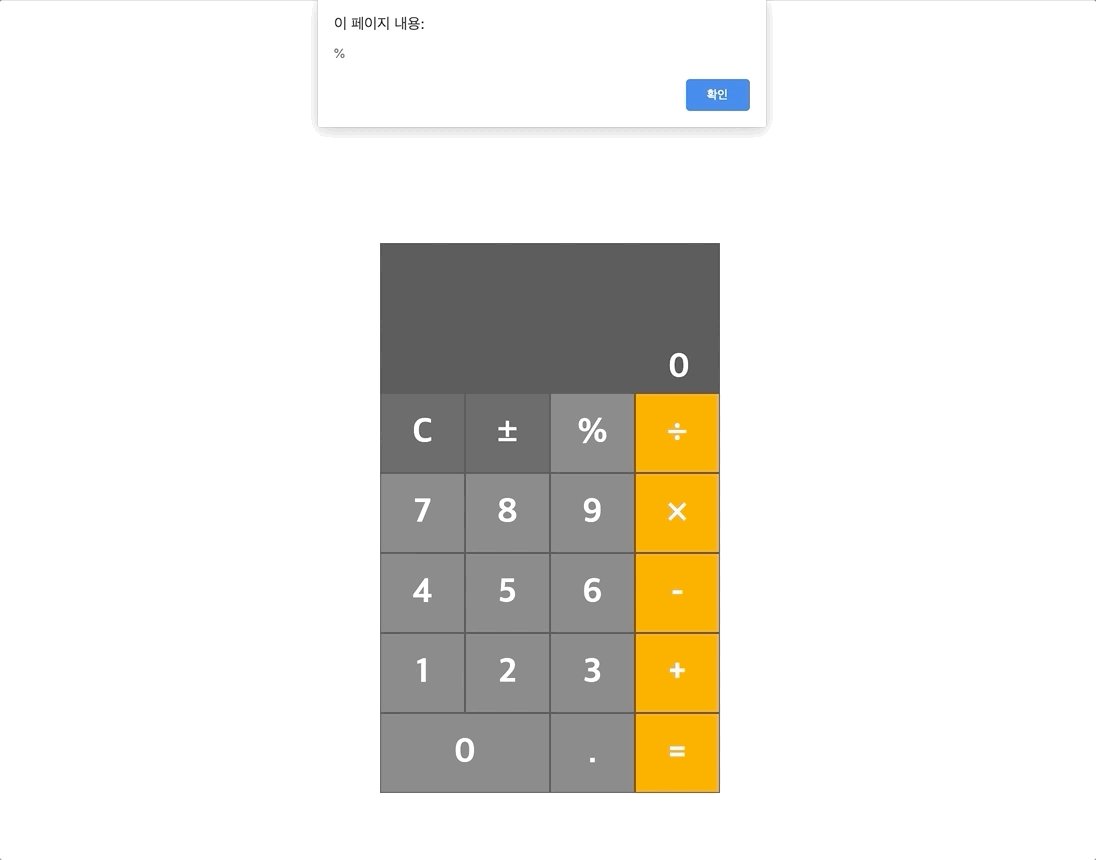
alert(event.target.innerHTML);
break;
}
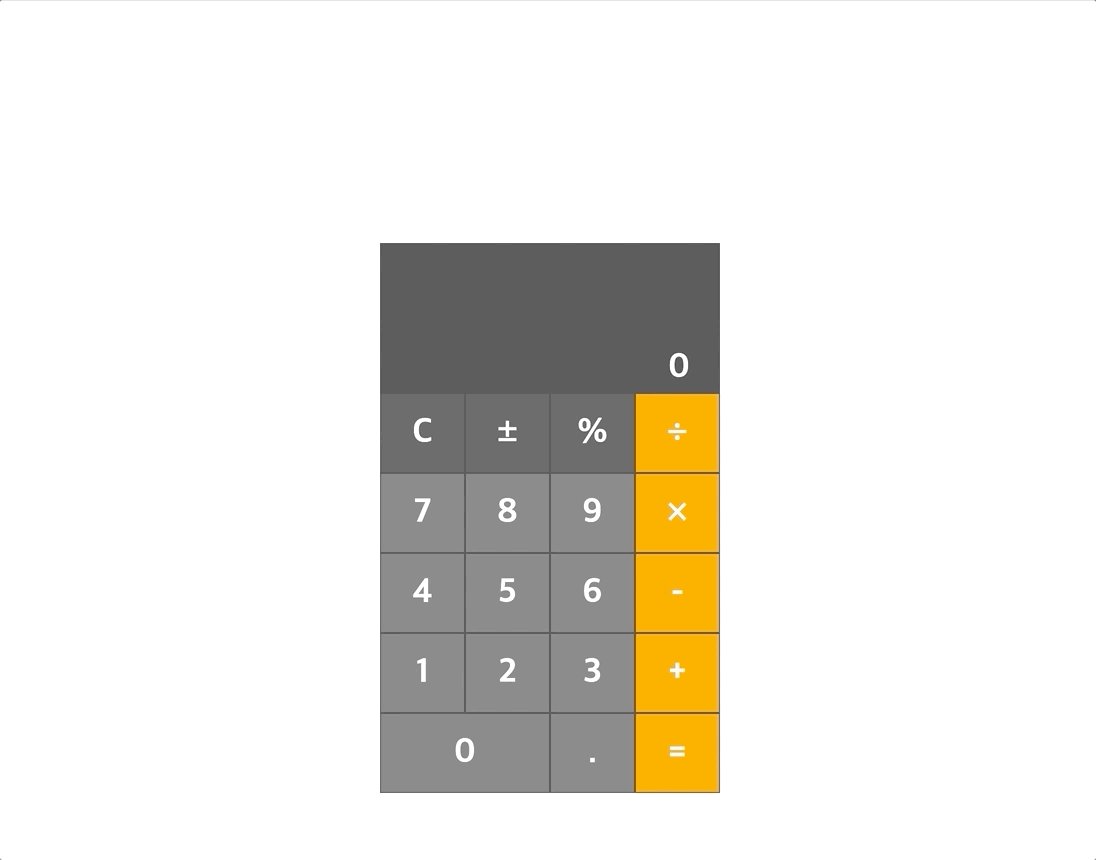
}이 코드를 무사히 가져간 다음 실행히켰다면 다음과 같은 결과를 확인하실 수 있습니다.

정상적으로 동작하는지 확인하셨나요~?
이번에 만드는 계산기에 들어가는 기능은 다음과 같습니다.
- 숫자 입력
- 소수점 입력
- 사칙연산
- 나머지 연산
- 부호 반전
- 백분율 계산
- 계산 초기화
- 결과 계산 후 출력
총 7가지 기능을 구현해야 하네요. 물론 큰 기능은 7가지 이지만, 세세한 것까지 구현한다고 생각하면 생각보다 많은 것을 구현해야 합니다.
이에 대해서는 다음 포스팅에서 이어서 작성하도록 하겠습니다.
728x90



댓글