안녕하세요! Muko 입니다.

이번 시간에는 티스토리 북클럽 스킨에서 프로모션 영역을 이용해서 프로필 영역을 만들어 보려고 합니다. 제가 작업한 내용의 전과 후의 사진을 비교하면 다음과 같습니다.
<Before>

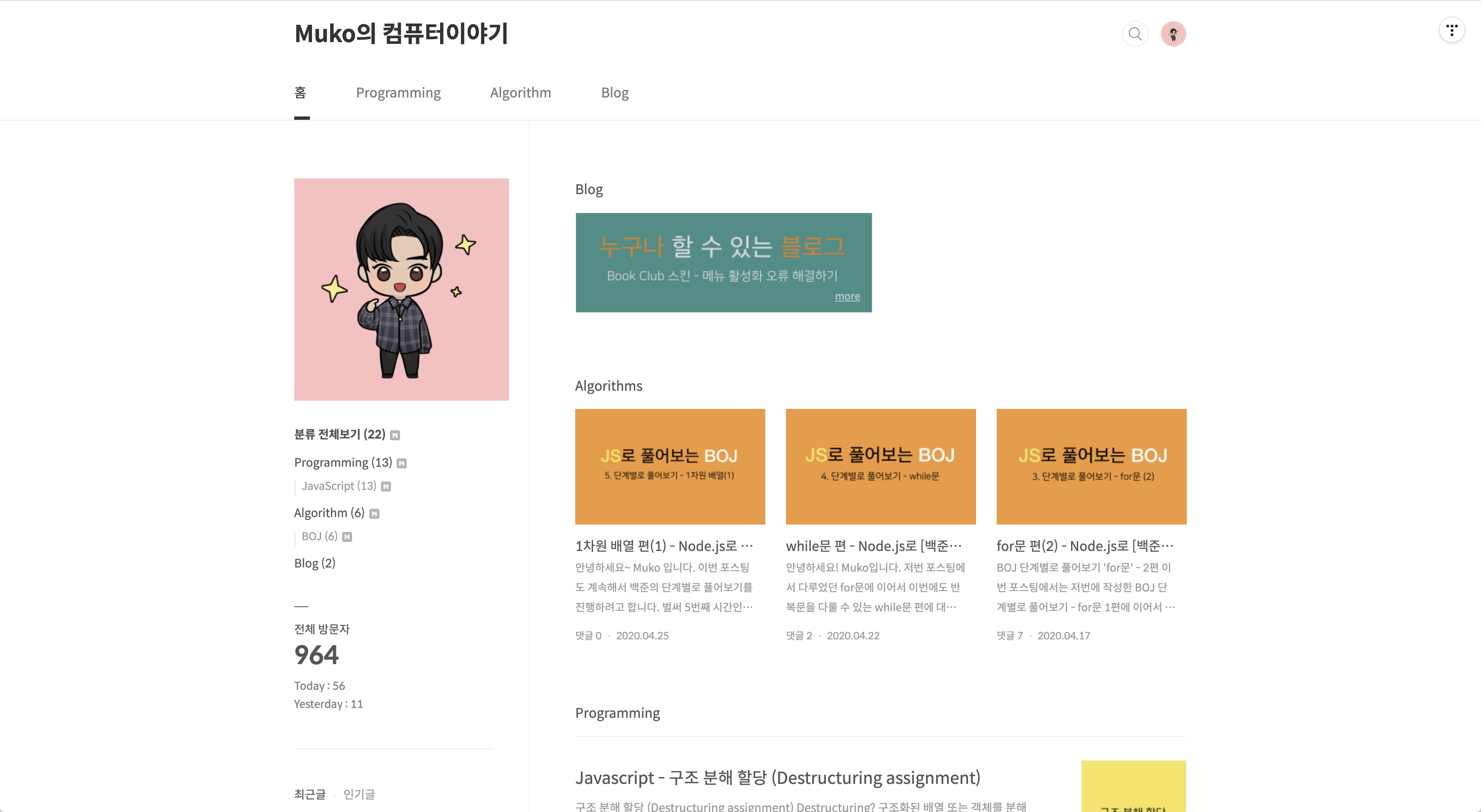
<After>

원래는 위와 같은 모습으로 블로그를 운영했었는데, 계속 보다보니 굳이 프로필 영역이 저렇게 커야하나 싶은 생각이 들었습니다. 원래 티스토리에서 의도한 프로모션 영역은 저기에 홍보용 이미지와 링크, 광고카피를 넣으라는 의미에서 만든 것 같습니다만, 저는 기업을 운영하는 블로그가 아니라 코딩과 관련된 포스팅을 하는 개인 블로거이기 때문에 제 입맛에 맞게 변경하기로 마음먹고 작업을 진행했습니다.
이 작업을 하기 위해서 여러분이 준비해야 하는 작업은 바로 '프로모션 영역 추가하기' 입니다. 이 포스팅을 보는 분들 중에 이미 프로모션을 적용하신 분들은 넘어가셔도 되는 부분이지만, 아직 프로모션 영역을 설정하신 적이 없으시다면 아래 내용을 차근차근 따라오시면 됩니다!
1. 홈 프로모션 등록

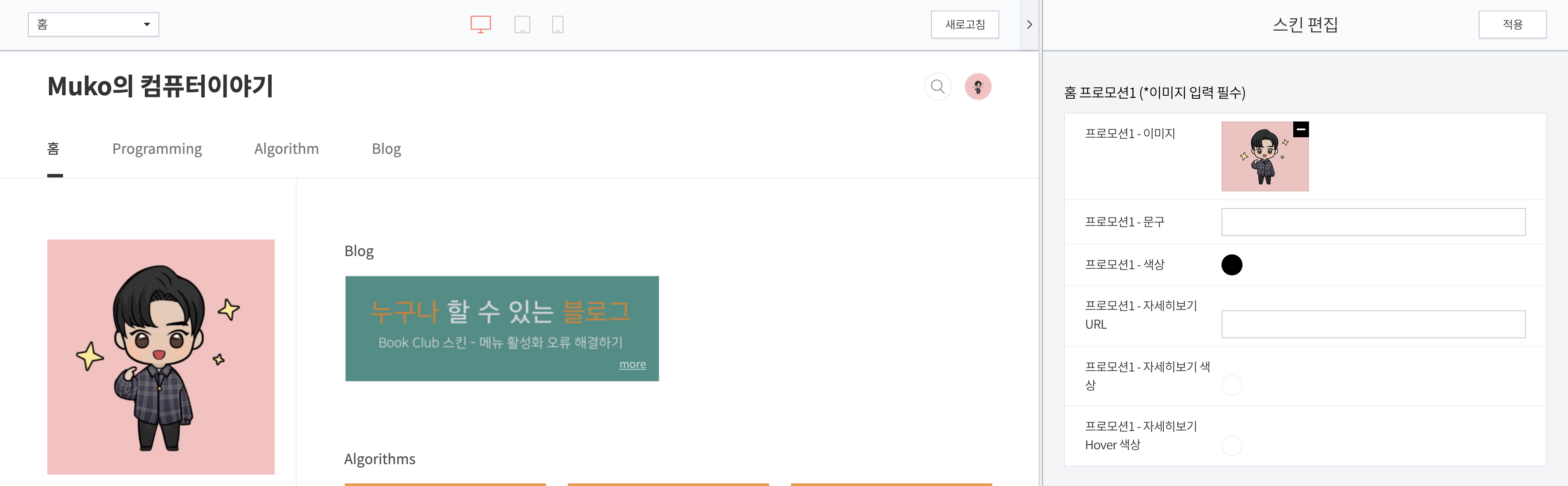
위에 첨부한 이미지에서 보이는 '홈 프로모션1' 에다가 프로필로 사용하고 싶은 이미지를 업로드 합니다. 이 때 주의하셔야 할 점은, 보여주고 싶은 부분이 사진의 정 가운데 위치하고 있어야 한다는 점입니다. 제가 업로드한 이미지 크기는 1020x453 이며, 아래와 같이 원본에는 캐릭터가 정 가운데 위치하고 있습니다.

여기서 프로모션 문구나 색상, 자세히보기 URL 등 다른 설정은 수정하지 않고 바로 다음 단계로 넘어가겠습니다.
2. 홈 프로모션 영역 이동시키기 (HTML 수정)
홈 프로모션1 영역에 이미지를 등록하면 코드를 따로 건드리지 않아도 자동으로 반영되게 됩니다. 하지만 우리는 이 프로모션 영역을 좌측 혹은 우측에 있는 '사이드바' 영역으로 이동하고 싶기 때문에, 스킨 편집 영역에서 HTML 코드를 수정해야 합니다.
우리가 원하는 부분을 찾아가는 방법은 스킨 편집 - HTML 편집 - 'promotion-1-image'로 검색하기 입니다. 이 때 promotion-1-image를 검색할 때 많이들 Ctrl+F 나 Cmd+F를 사용해서 찾으실텐데요, 평소와 같이 키보드에서 이 단축키를 입력하기 전에, 꼭 코드 부분을 한 번 클릭한 후에 검색해야 원하는 부분을 찾을 수 있음을 주의하셔야 합니다. 검색해보았더니 아래 부분이 나오네요. 코드를 한 번이라도 수정하지 않으셨던 분들이라면 대략 66번째 줄에 접근이 될 것입니다.

여기서 우리가 옮겨야 하는 부분은 사진에서 드래그한 부분입니다. 해당 부분을 살포시 지웁니다. 지우고 나서 오른쪽 위에 '적용' 버튼을 누르는 것을 잊지 마세요! 그러고 나서 왼쪽에 새로고침 버튼이 활성화가 되는데, 눌러보니 프로모션 영역에 등록해 놓았던 이미지가 보이지 않게 됩니다. 그러면 이제 삭제한 영역을 사이드바 영역으로 옮길 차례입니다. 그런데 코드를 삭제해서 어떤 코드를 추가해야할지 모르실텐데요, 걱정 마세요! 제가 코드까지 모두 드리겠습니다.
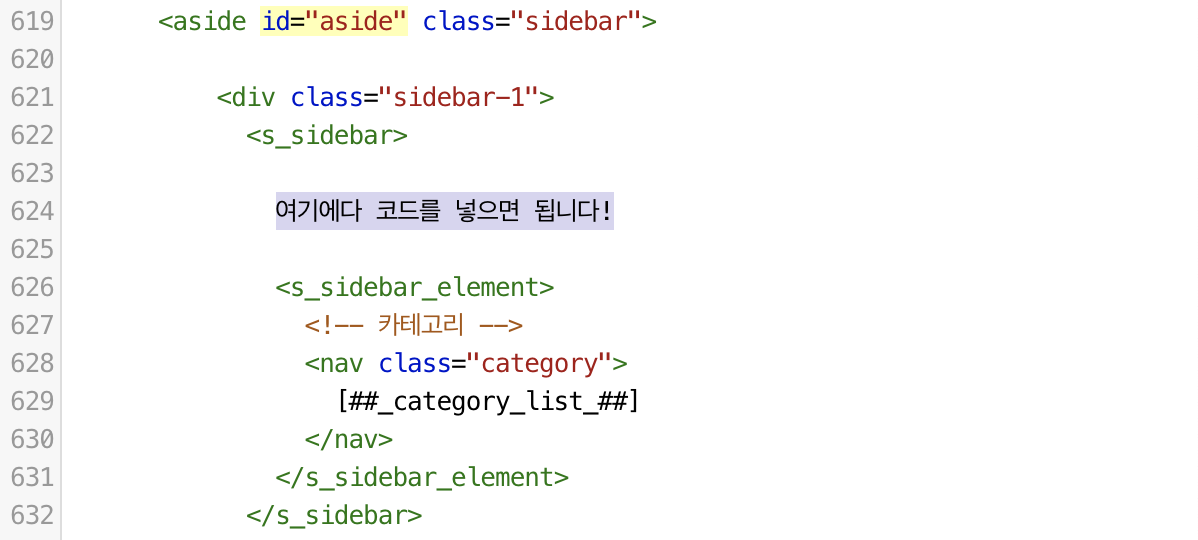
이번에는 똑같이 코드를 한 번 클릭 후에 'id="aside"'라고 검색합니다. 그러면 아래 영역이 나올텐데, 제가 '여기 부분에 넣으시면 됩니다' 라고 작성한 부분에 아래 코드를 복사 후 붙여넣기를 합니다.

<s_sidebar_element>
<!-- 프로필 이미지 -->
<div class="profileBox">
<ul>
<li style="background-image: url();" />
</ul>
</div>
</s_sidebar_element>
3. 화면에 보이게 만들기 (CSS 수정)
코드를 옮겨서 넣기만 해도 보일 것만 같았지만, 실제로는 보여지지 않습니다. 기존에 있던 설정과 위치가 달라져서 그런건데요, 이렇게 옮긴 부분에 맞게 보여지는 모습도 달라지게끔 코드를 수정해야 합니다. 이렇게 보여지는 부분, 꾸미는 부분은 CSS 코드를 수정하면 됩니다. HTML 편집에서 HTML 영역은 이제 끝났고, 이제 CSS 영역으로 넘어가봅시다.
이번에도 코드 영역 부분을 한 번 클릭한 후에 '#aside'를 검색합니다. 그러면 359번 째 줄에 접근하게 될텐데요, 그 근처 아무 위치에다가 (빈 영역이여야 합니다 - 중괄호{}로 감싸져 있지 않은 부분) 아래 코드를 복사, 붙여넣기 해주세요.
#aside .sidebar-1 .profileBox ul li {
max-height: 260px;
max-width: 260px;
height: 22.296296296296296vw;
width: 22.296296296296296vw;
background-size: cover;
background-position: center;
}그 다음에는 '@media screen and (max-width:767px)'로 검색합니다. 그리고 그 바로 아래 줄에다가 밑에 코드를 복사, 붙여넣기 합니다.
#aside .sidebar-1 .profileBox ul li {
width: 100%;
}
드디어 끝났습니다. 마지막으로 적용을 누루고 홈페이지를 확인해보면 적용된 모습을 확인하실 수 있을 겁니다!
여기까지 따라오시느라 수고하셨습니다. 다음 포스팅에서 만나요~ 안녕~!



댓글