안녕하세요! Muko입니다.

제가 현재 사용하고 있는 스킨은 티스토리에서 가장 최근에 배포한 Book Club 스킨인데요, 사용하다보니 메뉴 부분에서 원하지 않게 동작하는 부분이 눈에 들어와서 다른 분들에게도 도움이 되었으면 하는 바램에서 수정하는 방법에 대해서 포스팅하려고 합니다.

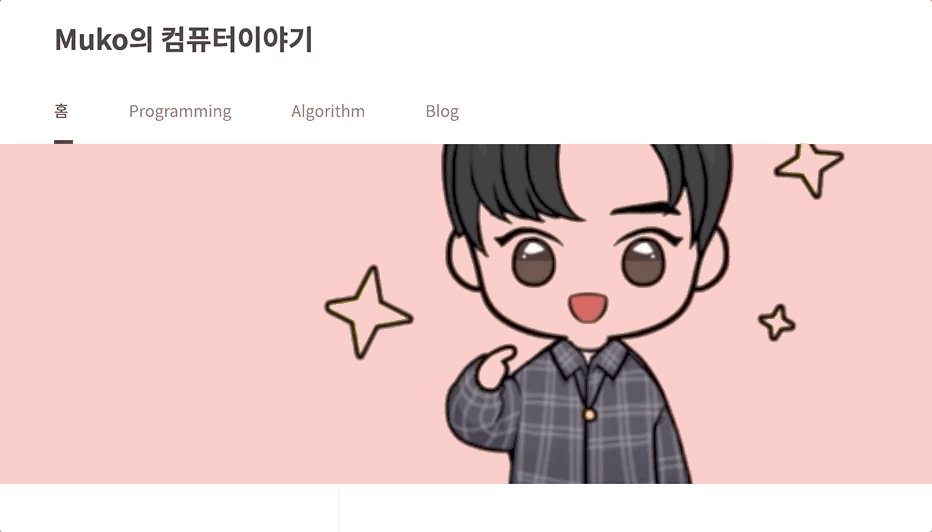
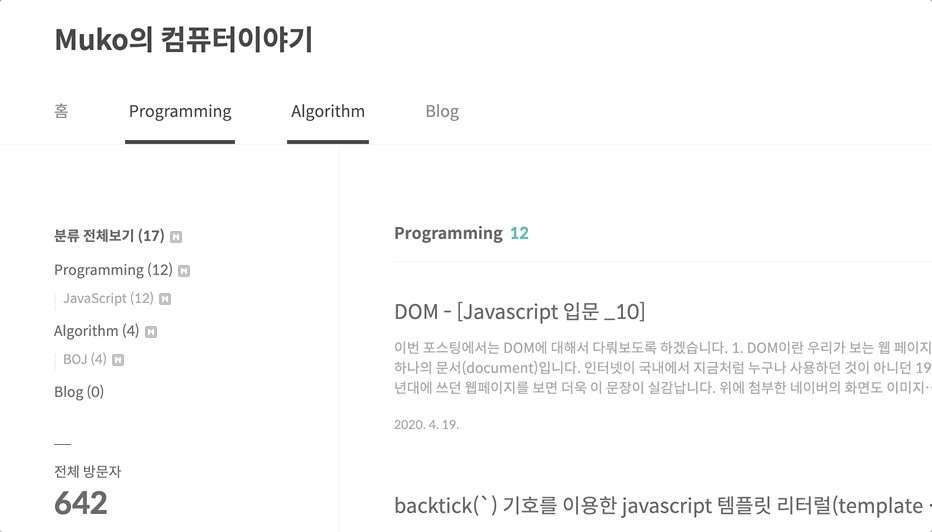
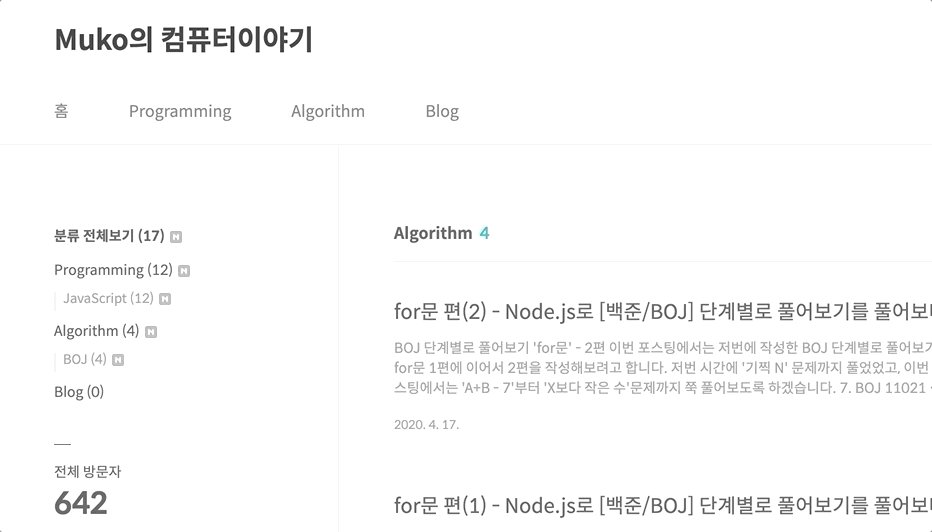
티스토리 블로그를 Book Club으로 운영하시는 분들은 이 메뉴를 사용하지 않는 분들 보다는 사용하는 경우가 더 많을 거라고 생각이 듭니다. 처음에는 메뉴를 설정하지 않고 사용하닥, 이번에 메뉴를 추가하고 사용하면서 오류를 발견했는데요, 메뉴를 설정할 때 다음과 같이 추가하면서 위와 같이 오류가 났습니다.

이 오류가 발생하는 경우는 일단 메뉴 중에 하나가 '홈'으로 향하는 링크가 있어야하고, 메뉴에 링크를 걸 때 '블로그주소/~~~'로 시작할 경우에 해당됩니다. 티스토리에서 메뉴 설정을 할 때 카테고리로 하고나서 만들어지는 코드를 살펴보게 되면 링크 주소가 '/category이름'으로 되게끔 설정이 되어있어서 마찬가지로 오류가 발생하게 됩니다.
이거는 티스토리에서 스킨을 만들어서 배포할 때 발견하지 못한 오류인 것 같습니다. 이제 이것을 해결해보죠. 정말 HTML, CSS, Javascript에 대해서 아무것도 모르셔도 제 설명만 잘 따라오시면 정말 간단하게 해결할 수 있습니다. 내부 코드를 조금만 바꾸면 되거든요!

티스토리 스킨에 대해서 관리를 하게되면, 혹은 이쁜 스킨을 찾고자 할 때 자주보던 화면이죠? 여기서 보통은 편집을 누르거나 메뉴 설정을 들어가서 관리를 하셨을텐데요, 이번에는 '다운로드'를 눌러보겠습니다. 그러면 .zip 이라는 확장자를 가지는 압축 파일이 하나 다운이 되었을 겁니다. 압축을 풀어보도록 하겠습니다.

다운받은 압축파일을 풀어보면 위와 같이 구성된 폴더를 확인할 수 있습니다. 우리는 여기서 images 폴더 안에 있는 script.js 라는 파일을 수정해야 합니다. window를 사용하시는 분들은 메모장으로, mac을 사용하시는 분들은 텍스트 편집기로 실행하면 정말 하나도 모르겠는 코드의 향연을 만나실 수 있습니다. 물론 기존에 제 강의를 따라오면서 공부를 하시던 분들이나, 프로그래밍에 대해서 어느정도 배경지식이 있으신 분들은 코드 에디터를 사용해서 파일을 열어보시면 됩니다.
열어보면 다음과 같은 코드를 볼 수 있습니다.

뭔가 열어보았을 때 보이는 코드랑, 제가 첨부한 이미지에 적혀있는 코드가 조금 다르지 않은게 보이시나요? 그 부분이 이제 우리가 수정해야 하는 부분입니다. 딱 한 군데만 고치면 되니까 잘 보고 따라하세요!
위의 코드에서 12번째 부터 시작되는 '$(window).load(function(){ ...' 부분을 수정해야 합니다.
- 13번째 줄: cnt = 0; 이라는 코드를 적습니다.
- 16번째 줄에 있는 if 하고 괄호() 안에 여러가지 적힌 부분 아래, $(this).addClass("current") 아래에 cnt++; 이라는 코드를 적습니다.
- 그리고 중괄호 } 아래에다가 위에 보이는 if(cnt>1){$gnb.find(".first").removeClass("current");} 코드를 적습니다
만약 하나씩 치기 어려운 분들은 아래 코드를 $(window).load(function(){ ~~~ }로 감싸져 있는 블록을 지우고 나서, 그 자리에 복사 붙여넣기 하시면 됩니다.
$(window).load(function(){
cnt = 0;
$gnb.find("li").each(function(){
gnbWidth = gnbWidth + $(this).outerWidth() + 1;
if ( window.location.pathname.indexOf($(this).find("a").attr("href")) != -1 ){
$(this).addClass("current");
cnt++;
}
if ( cnt > 1 ){
$gnb.find(".first").removeClass("current");
}
});
$gnb.find("ul").width(gnbWidth);
if ( $gnb.width() < $gnb.find("ul").width() && $gnb.find(".current").length ){
var scrollPos = $gnb.find(".current").prev().length ? $gnb.find(".current").prev().position().left : $gnb.find(".current").position().left;
$gnb.scrollLeft( scrollPos );
}
});
코드 작성이 완료되셨으면 저장을 하고나서, 다시 티스토리 블로그 관리 화면으로 돌아와서 스킨 편집 -> html 편집을 클릭합니다.

그러면 오른쪽 상단에 메뉴가 HTML, CSS, 파일업로드 이렇게 총 세개가 보입니다. 여기서 우리는 파일업로드를 클릭합니다. 그러면 다음과 같은 화면이 나옵니다.

지금까지 따라오신 분들은 zip파일을 압축을 풀었을 때 보였던 파일들 중에서 images 폴더 안에 있는 scripts.js라는 코드를 수정하셨습니다. 이제 그 수정한 파일을 업로드를 하게되면 기존에 스킨에서 가지고 있던 script.js 파일이, 우리가 작성한 코드로 대체가 되게 됩니다. 우리가 수정한 코드 부분이 메뉴를 선택했을 때 아래에 검은색 줄로 '지금 보고 있는 페이지에 대한 메뉴'를 활성화 하는 부분이고, 수정된 코드를 올리게 되는 작업입니다.
아래에서 추가 버튼을 누르고, 우리가 방금 수정한 script.js 파일을 첨부해서 올리면 티스토리에서 자동으로 해당 파일을 반영시켜줍니다. 이제 끝났습니다. 고치기 전에 보였던 오류가 해결이 되었는지 확인해볼까요?

블로그 이름을 눌러도 Home으로 이동이 가능하지 이런 귀찮은거 안해도 된다! 하시는 분들도 있으실텐데요, 개인적으로 코드를 볼 줄 아는 사람이기도 하고, 기술 블로그이기도 하고, 제 블로그에 오류가 없으면 더 좋겠다는 애착이 가기도 해서 위와 같은 작업을 진행했습니다. 사실 코드 자체는 5줄만 추가하면 되는 작업이라서요!
제 블로그를 방문해주시는 모든 분들에게 자신만의 블로그가 더욱 완벽해지는데 조그마한 도움이 되었으면 하는 바램을 가지고 이번 포스팅을 마치겠습니다.
감사합니다 :)



댓글